自我挑戰的第二十一天,會不會三十天過完我就被制約了?變成天天都想發文。
導覽列從很久以前web1.0的年代就已經開始被使用了,User可以透過放置在導覽列的連結按鈕快速的跳轉到他想去的頁面,相信這個元件大家並不陌生。
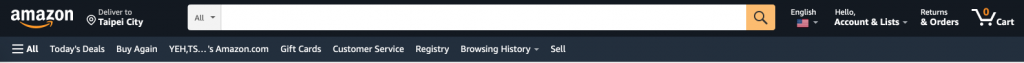
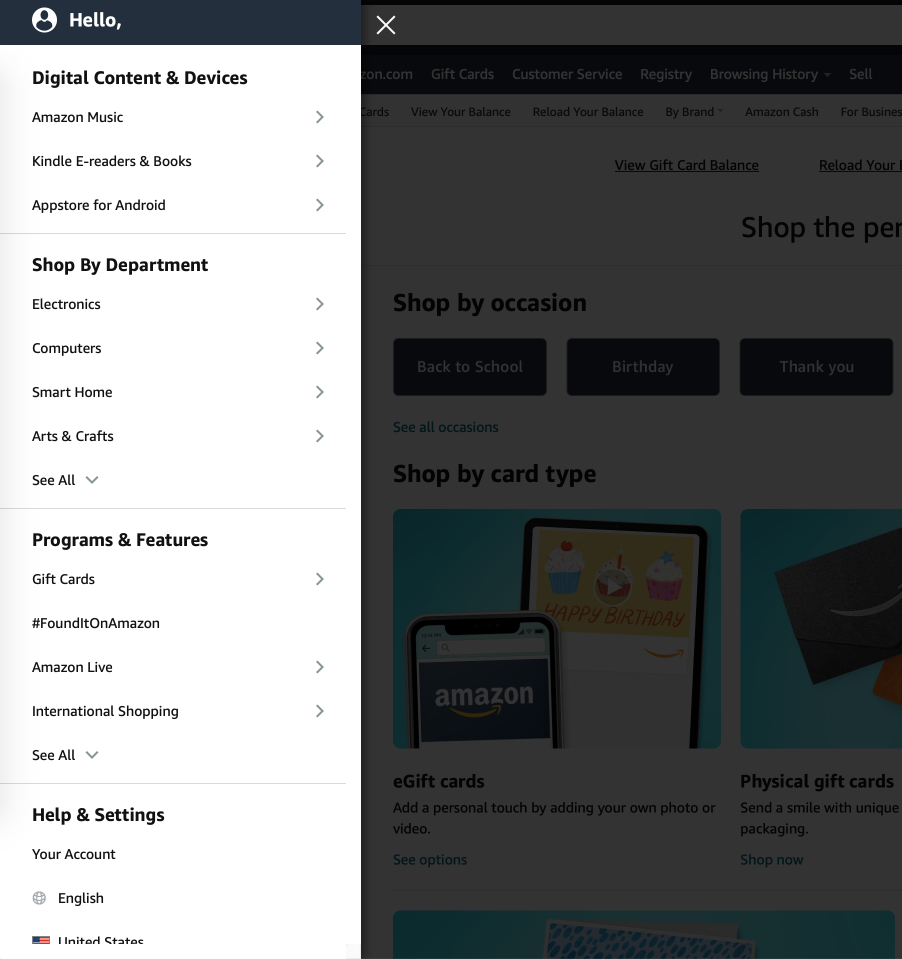
像是Amazon上方的導覽列無法塞得下太多內容,User可以點擊左側的那個All的按鈕展開,
來看到更多內容的分類與連結。
(但其實offcanvas不一定只用在這邊啦,只要畫面上的內容收納不下,想要另外用額外面板再展開的就可以考慮使用這個,我也有看過搜尋條件放不下然後放到offcanvas裡的網站)。
這邊打岔補充一下Offcanvas可用的資源:
Bootstrap的offcanvas
Bootstrap(React)版本的offcanvas
Material UI 稱為Drawer的offcanvas
Btw其實Drawer的名稱比較多人使用,如果你尋找offcanvas找不到更多相關資料,也可以試試Drawer這個關鍵字。
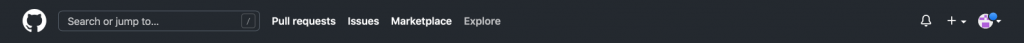
Github就是典型簡潔的導覽列的例子,每一個按鈕都會導向到不同的頁面。
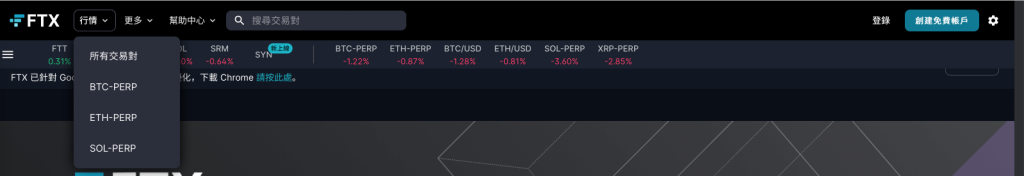
那如果連結稍稍再多一點,也可以考慮像FTX使用這種包含的Dropdown的Navbar。
但如果連結頁面更多了呢??不想使用上面所提到的例子,也可以使用Fat Navigation或是稱之為巨型選單的Mega Menu,那這個部分我們會在下一篇文章中繼續講解,我們明天見~。
以下一樣是補充關於導覽列(Navbar)可以直接使用的資源:
